Homely • 8 Oct 2021 7p.m. - 11 Oct 2021 9a.m.
This was a competion brief that had to be completed in weekend.
I received access to the brief at 7pm Friday night and had to submit my high fidelity mocks by Monday at 9am.
Role
Sole UX designer
Skills used
UX/UI, User Research, App icon design

Overview
The brief requested a new mobile app to be designed to allow a user to hire a toolkit from a location nearby for a specific DIY task.
For example I may need to put some shelves up, I would visit this app and find a location to pick up a toolkit containing the required tools.
The brief specified 3 specific pages that required designing:
• Toolkit rental - This had to include a search bar
• My rentals - Manage and track bookings
• How it works - Instructions on how to collect a toolkit
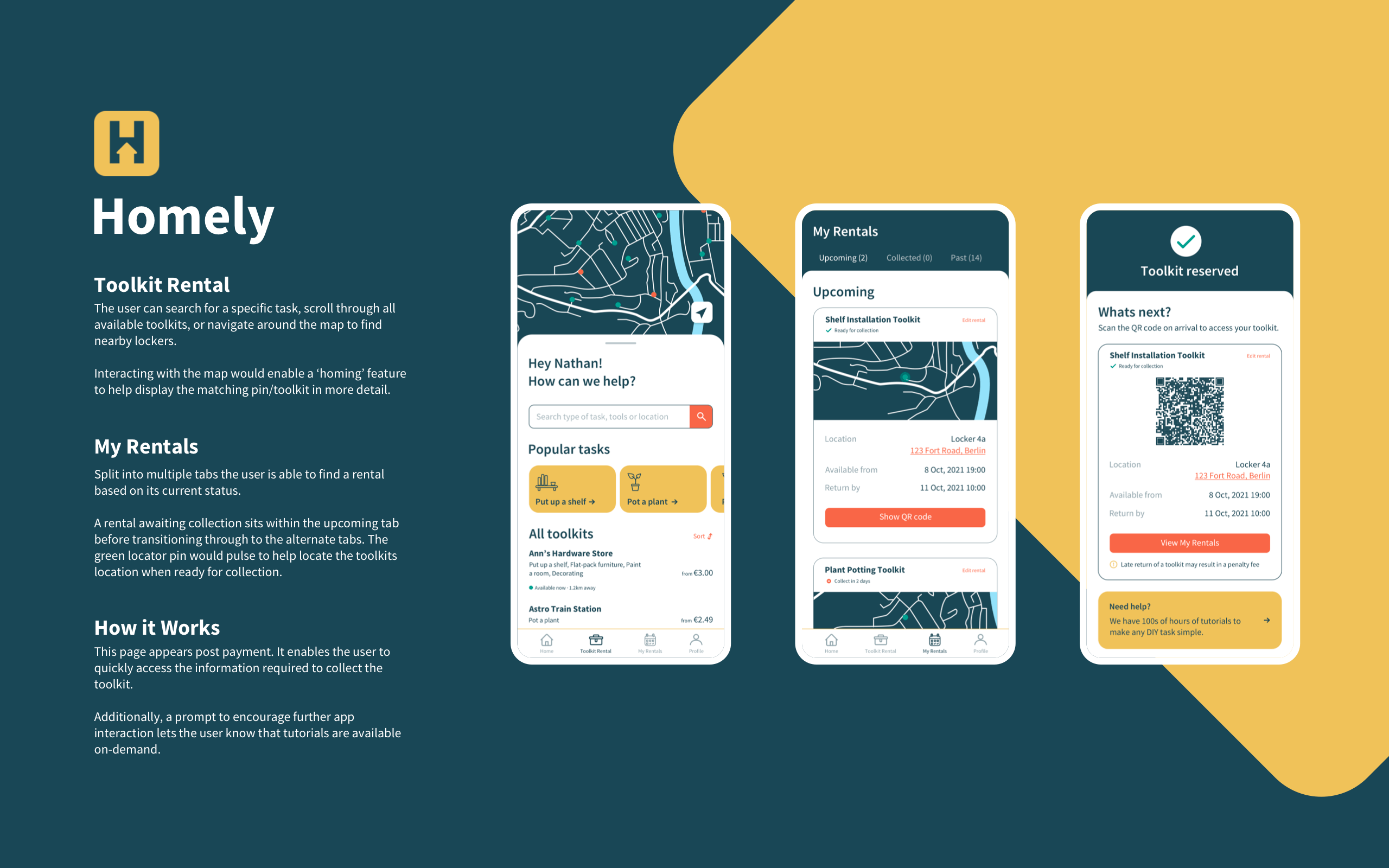
As well as an app icon and a poster that would present the screens.
Plan of action
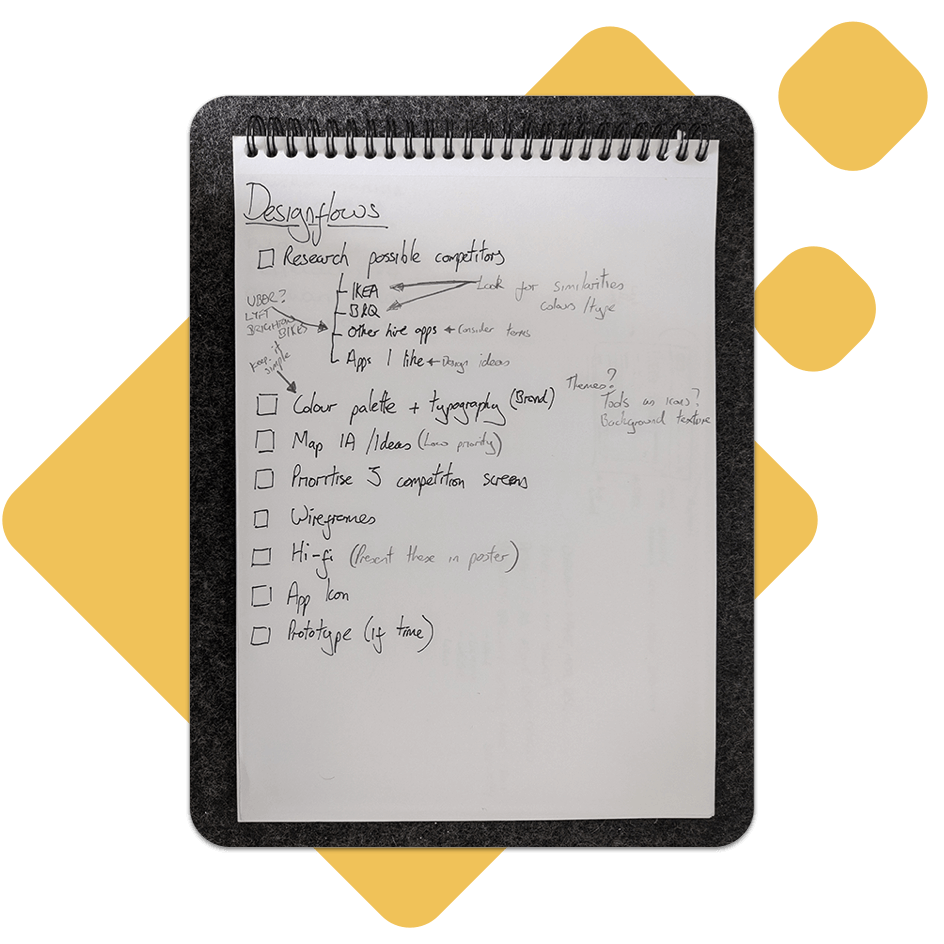
This project was going to be a lot of work, and there was not much time to do it. I decided to spend the friday evening reading through the brief multiple times, I printed the document off and highlighted key points.
Once happy I understood what was being asked for I began making a to do list. This would help me work methodically and would make sure I covered everything required of me during this weekend.

Competitor research
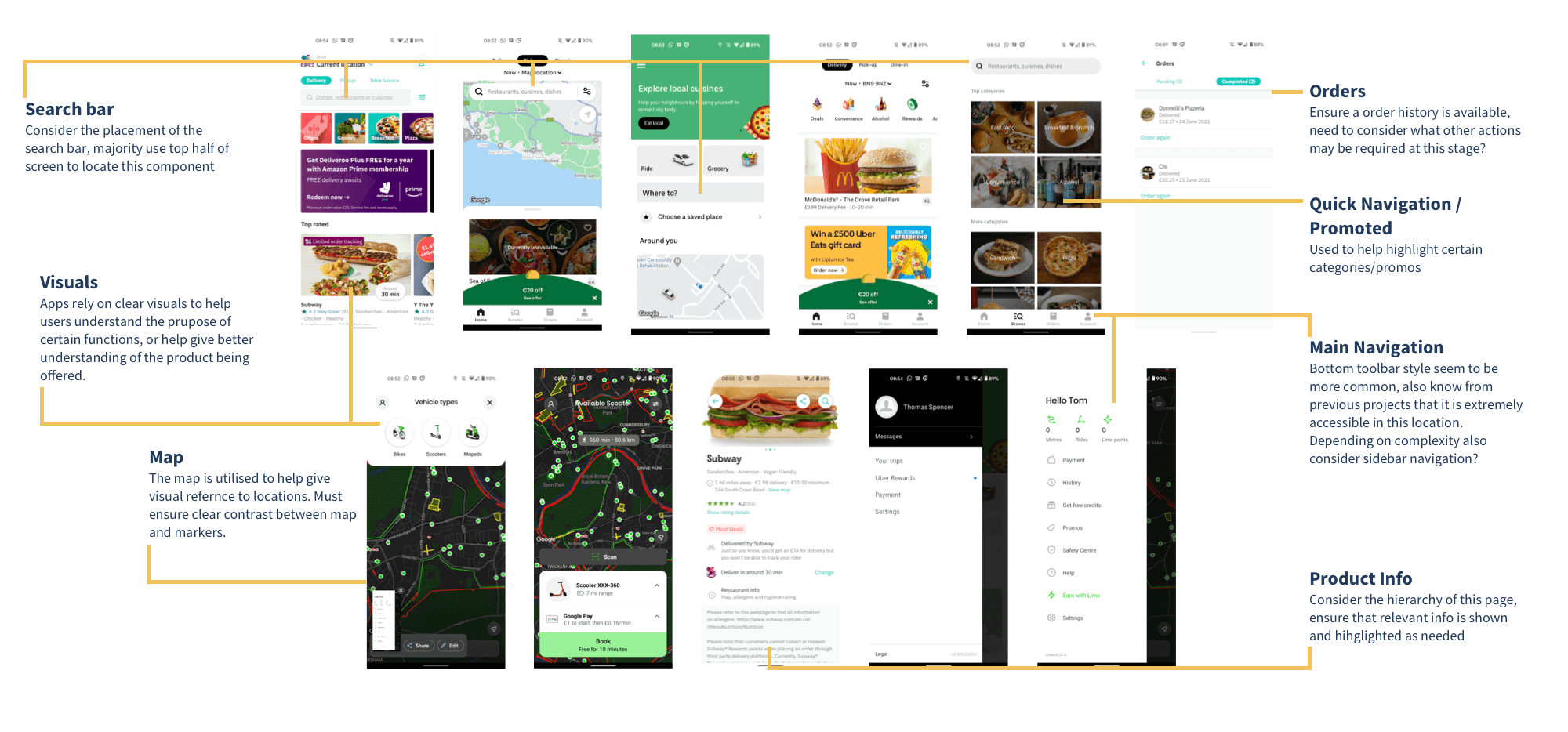
Due to the time constraints I had to take a slightly different approach to what I am used to. The research phase is the most important part of the project, it helps ensure that my understanding is as good as it can be.
I decided the best approach to the research phase of this particular project would be to look at what could be considered a competitor businesses. I begun by looking at large DIY style companies, IKEA, B&Q etc. I then considered businesses that primarily offer a hire service, for example Uber. I then went even further and looked at companies that offered collection and delivery services such as Deliveroo. These companies and there apps helped me to build a better understanding of the current market, the common UI elements and where I may be able to make improvements.

Brand identity
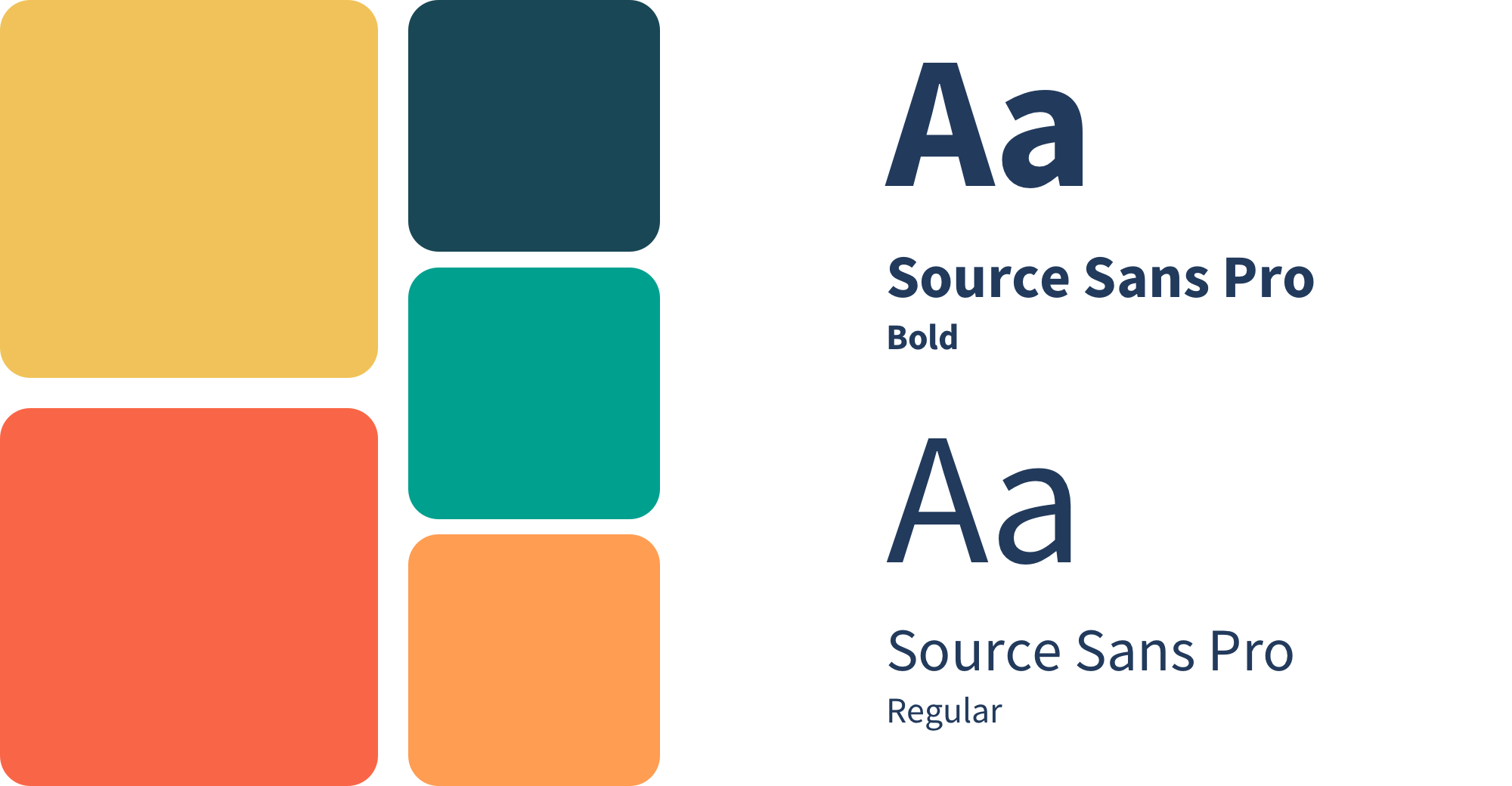
I decided to spend some time inventing a brand identiy for this project. It meant I was able to create a simple pattern library that I could then deploy much quicker into the final design.
I mainly focused on the colour palette and typography. I settled on something that was fairly simple but offered a level of uniqueness.

Initial ideas
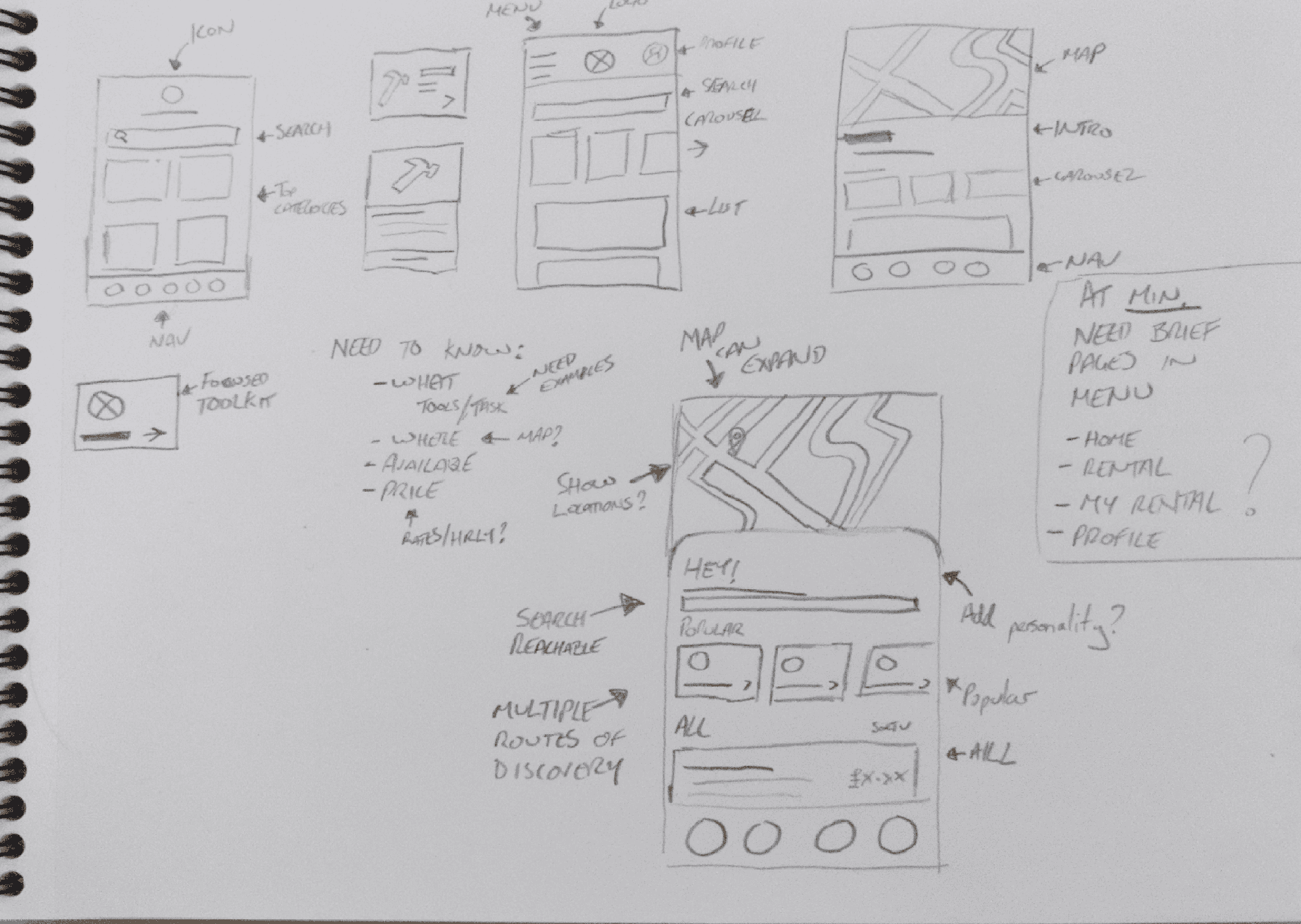
Now I had a basic pattern library I decided to start sketching out some ideas for my app.
I had a lot of ideas at this stage and ended up working out a full user flow, even though I would only be working on a couple of screens, this likely cost me some time, but it meant I identified some extra details I could use to enhance the app.
I begun with some really rough sketches that I could then iterate on if I felt they had enough potential. This allowed me to complete a lot more sketches in a much shorter amount of time.
By Saturday evening I was confident that I had created a sketch that I could work with. I decided to take a break at this point until the next day.

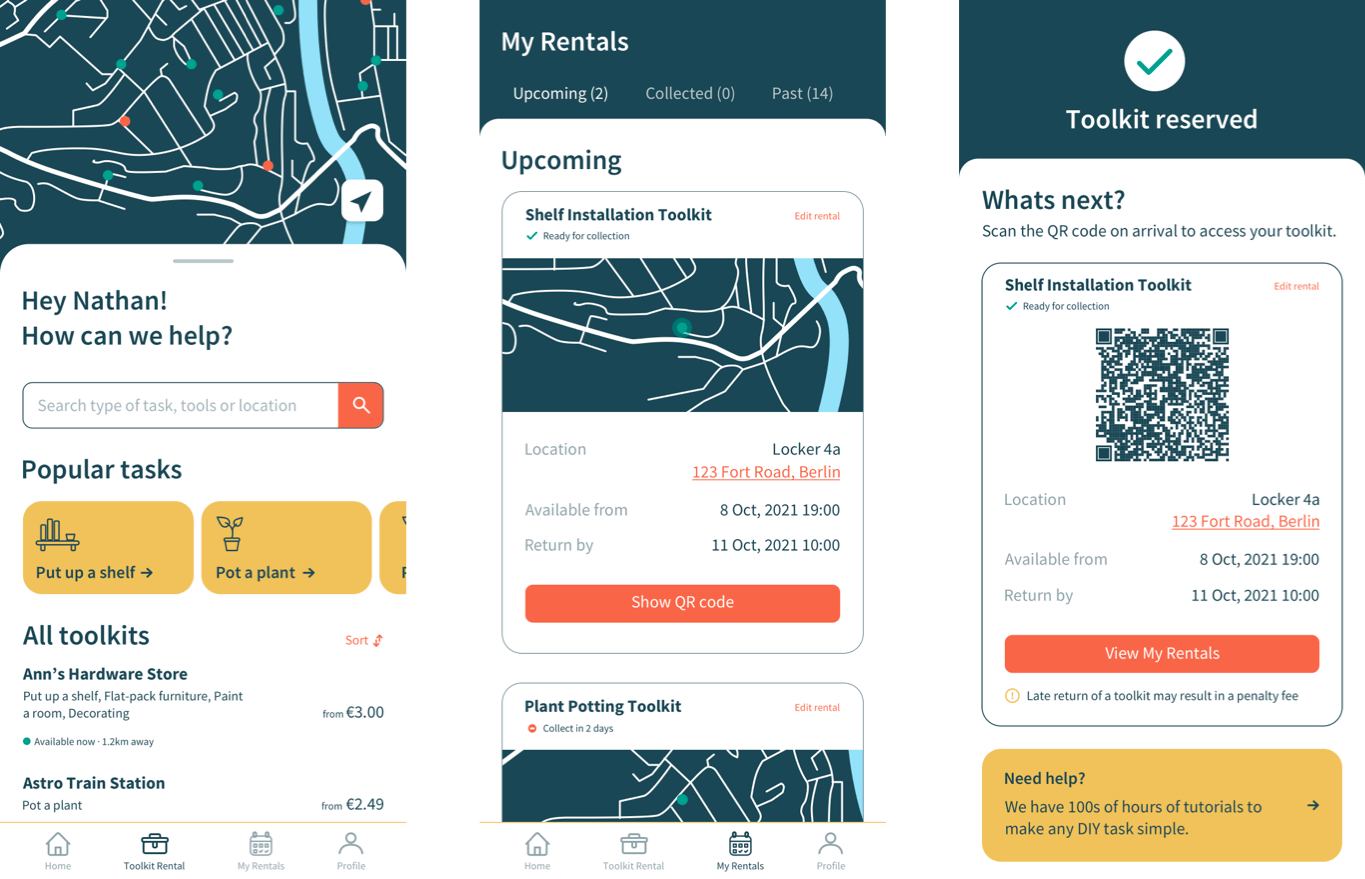
Mockups
Sunday morning I decided to get an early start, I spent a large chunk of the day working on the hi-fidelity mock ups for the required screens. Even though I wasnt completing a full app I wanted to make sure that it could be added to in the future easily and still make sense.

App icon
The last major part of the project to complete on sunday afternoon was the app icon. This was an area of the project I struggled with. I have not had to design an app icon before which meant there was a bit of learning curve.
The initial step here was to make sure I was working to correct dimensions. I then spent some time understanding what was needed to create an app icon that stands out.
I spent a lot of effort and made many iterations to icon. I ended up settling on a simple icon that used the colour palette from the app to ensure a consistant experience.
Icon Decision
After running through many iterations of the icon I settled on this. The reason for my choice was as follows:
• Unique - I felt some of my ideas had similarities with other large brands, I wanted something that was unique to this project to help with its identity.
• Negative space - I enjoyed playing with the idea of a house in the negative space to help show what the app is about, the negative space could also be seen as an upwards arrow helping to show that the app offers assistance with 'upgrading' your home.
• Simplicity - This icon uses a minimal amount of colour and iconography which I feels gives a clean and simplistic icon.
Outcome
Overall I am happy with the result. However, I wish I had more time to perfect this.
The initial area I would have spent more time on would have been the research phase, I would have liked to have gained a better understanding of the competitor landscape. The addition of user interviews would have also assisted in the research and the end result. I also think I could of come up with a more refined color palette and framework for the project, but this may of been a stretch to achieve given the time constraint.

Final thoughts
The competition was fun, and I will be looking out for the event again later this year. However, in the meantime I will take the judges feedback onboard and possibly revisit this project at a later date to try and improve the final result.