
Personal Project • Oct 2022 - Jan 2023
I decided I wanted to find a new project for myself. I wanted to create something that would both challenge me as a designer but also still provide a solution to a problem.
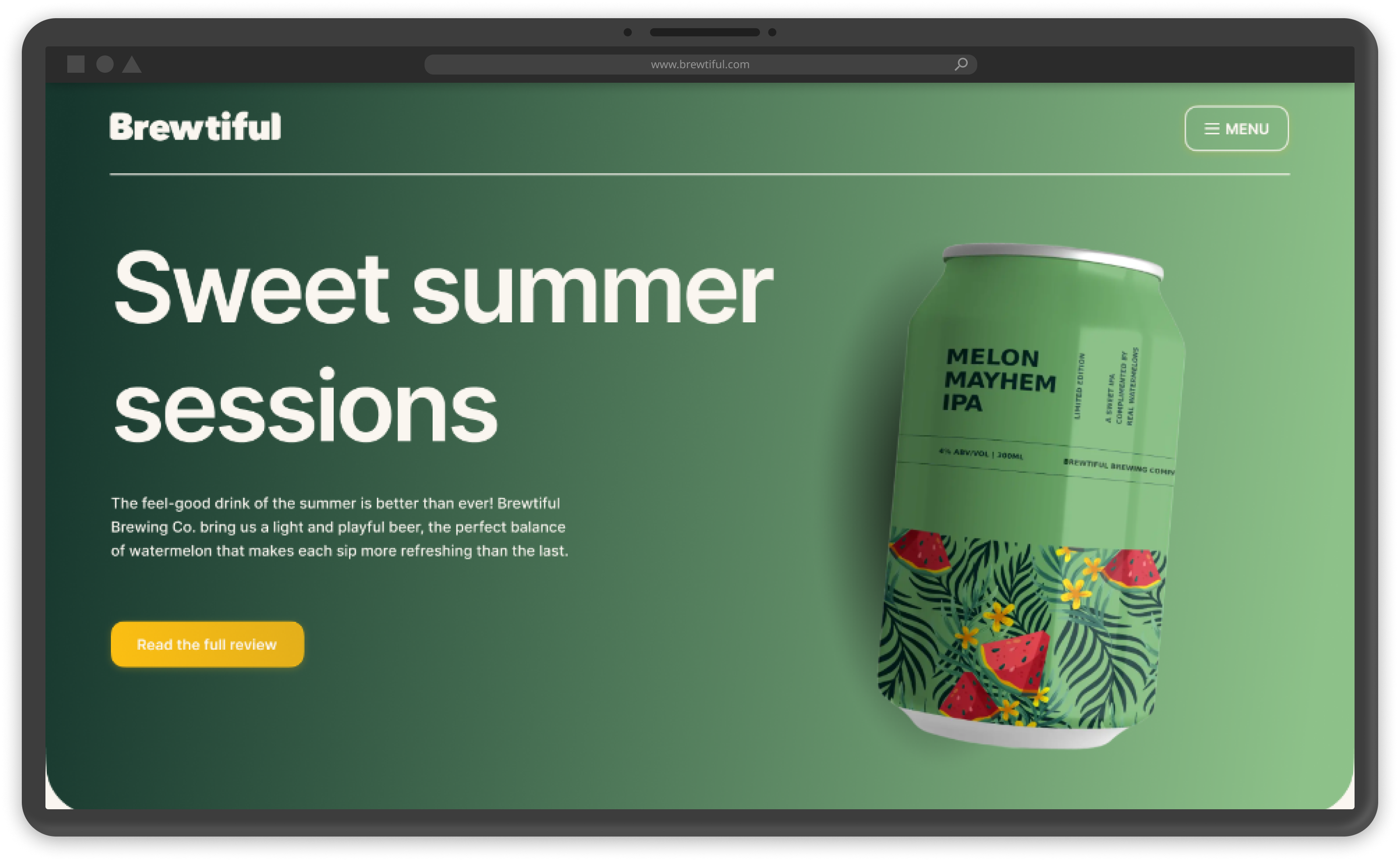
So what did I decide? After spending a long time thinking about what I enjoyed and how I may be able to transform this into a project I came up with the concept of 'Brewtiful'. The basis to the idea is that craft beers often feature great designs on the cans and bottles they are distrubuted in. I noticed that although there are many websites and apps out there that focus on the beer itself very few mentioned the design effort.
Role
Sole UX designer
Skills used
UX/UI, User Research, Prototyping, User testing
Project Goal
Create a magazine/blog style website that focuses on craft beers and the packaging they are delivered in. Each beer will be reviewed in a way that entertains but also educates.

A new brand is born
So now I had my idea in place I wanted to give it name. I wanted to be able to refer to this idea as a brand and not just a thing. I also new I needed to create my goal. So my next steps was to come up with a name and an end goal.
I decided I wanted to highlight that the brand involved beer and design, I knew I wanted a name that was easy and played on words. After many hours of searching the internet, checking domain availabilities and social channels names I settled on the name 'Brewtiful'! More on this in a bit.

Understanding the landscape
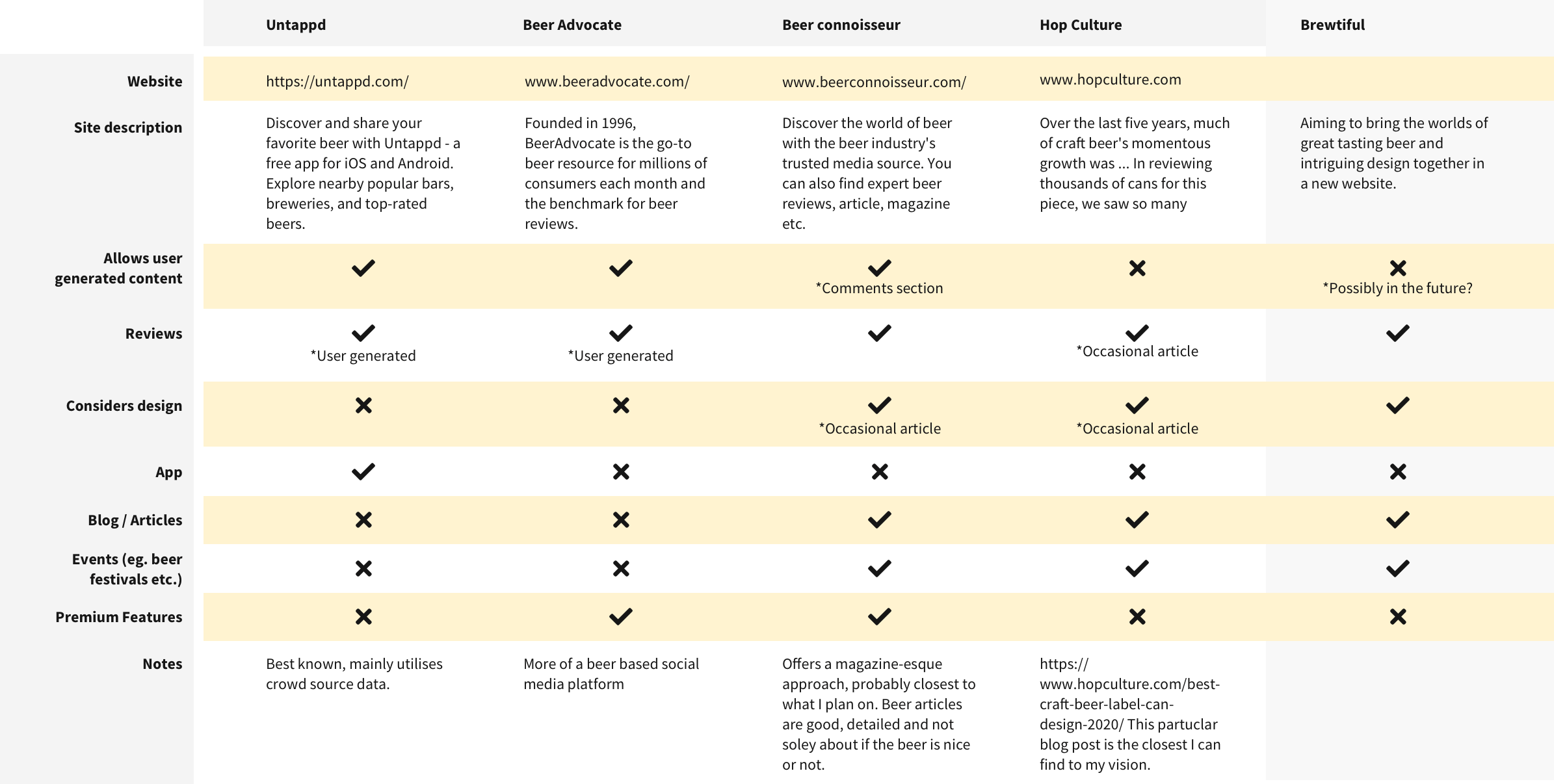
My initial task was to explore what options were already available to try and gain an understanding of where my idea may sit.
I collated a few of the sites into a list and identifed where they were similar and if they offered any unique selling points. I then plotted my proposal against these findings.

Who is this for?
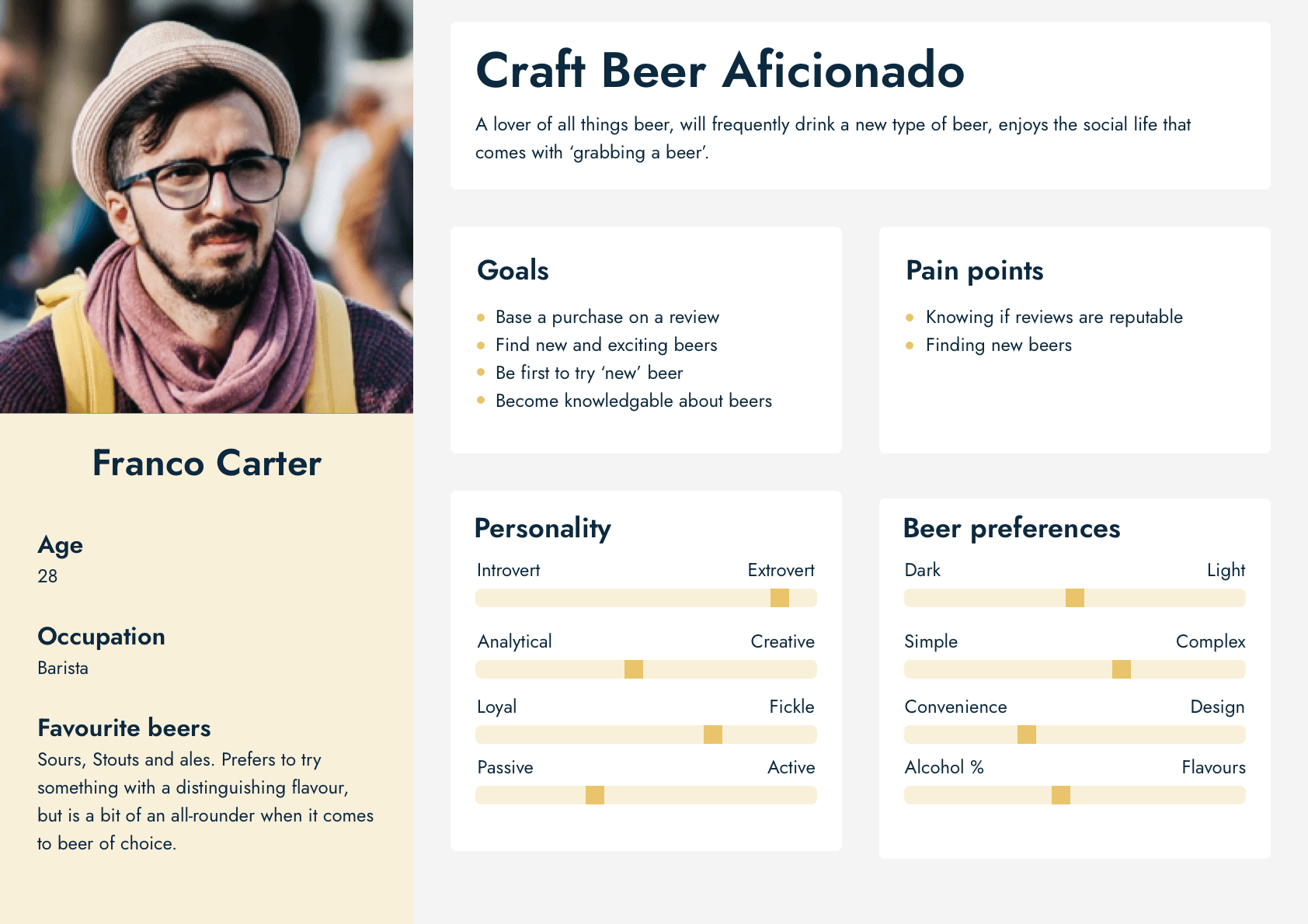
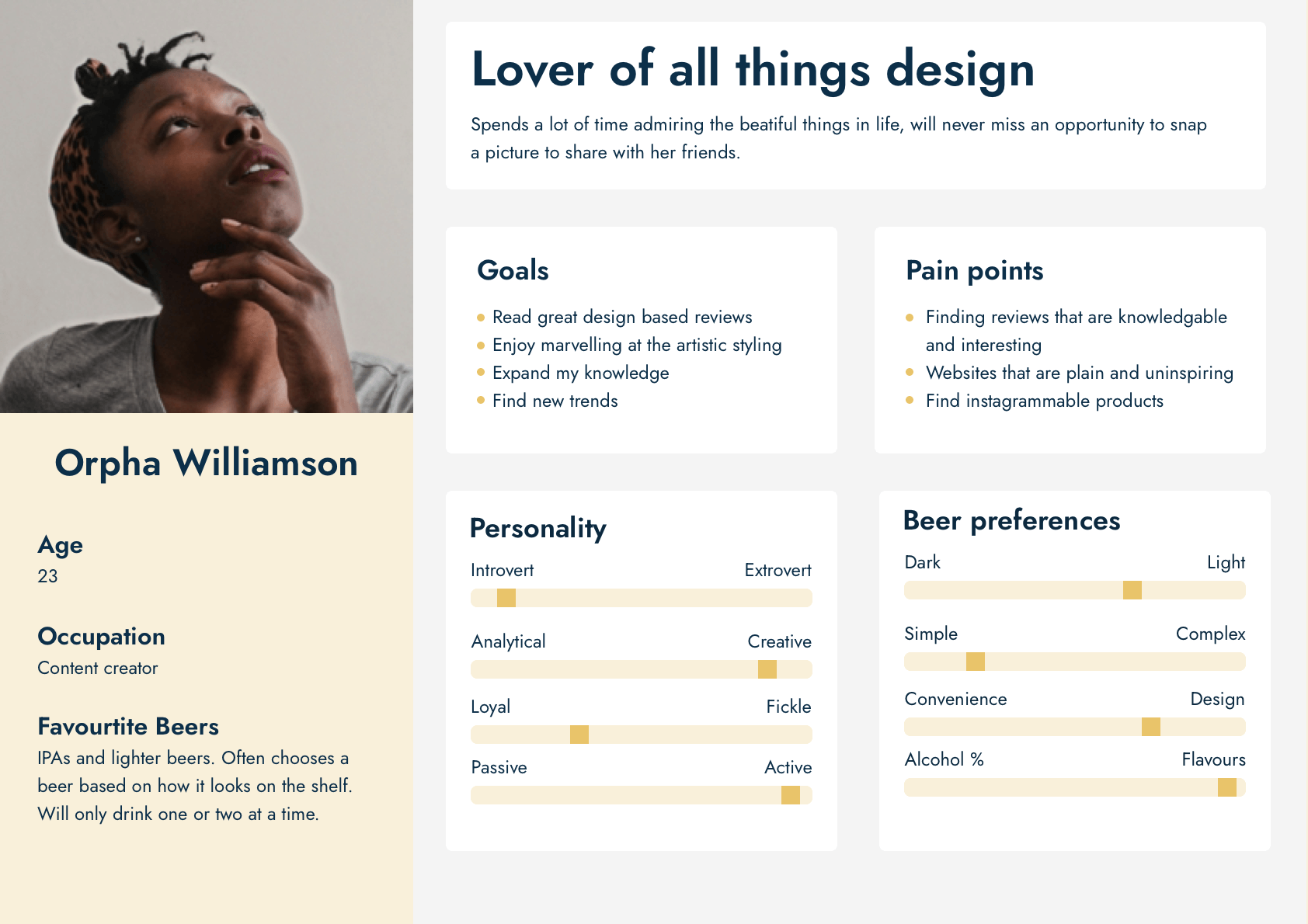
My next task was to work out who my audience was and what they might want to get from this new site. As this is a personal project my access to research is a little more limited, but I went ahead and created a couple of personas based on data I could find. I focused on the two sides of this project, the beer lover and the design lover. The end goal is to create a project that an be enjoyed by both parties. Creating these personas will help ensure I stay as user centric as possible.


Conidering content
Now was time to start thinking about what content would make up this site.
In order to start sketching some ideas I decided to plan out a rough IA (Information Architecture) in order to identify the pages that would need designing.
The site would likely be fairly simple and built in a way that I could reuse a template for multiple pages. I wanted to ensure that adding new content was not a labourious task. With this in mind I identified 5-6 main pages/templates I would require:
• Homepage - Something that promotes new content and encourages interaction.
• A search / directory page - This could be used for both beers and breweries.
• Beer bio - A page for a single beer, this is the most information packed of the pages.
• Brewery bio - I would keep this quite simple, basic details and reviewed beers.
• Blog - This can be kept fairly simple. The main focus is the beer!
• Resource pages - This includes 'about', 'contact' etc.
At this point I have a good idea about the structure of the site. It's time to start thinking about design.
Initial sketches
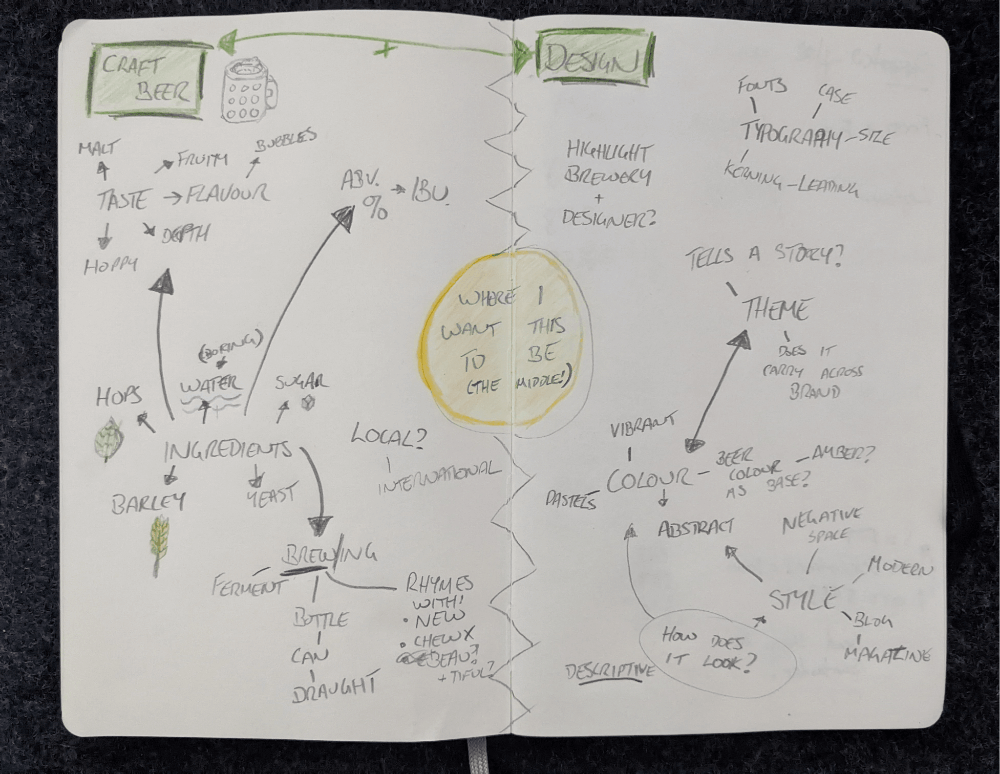
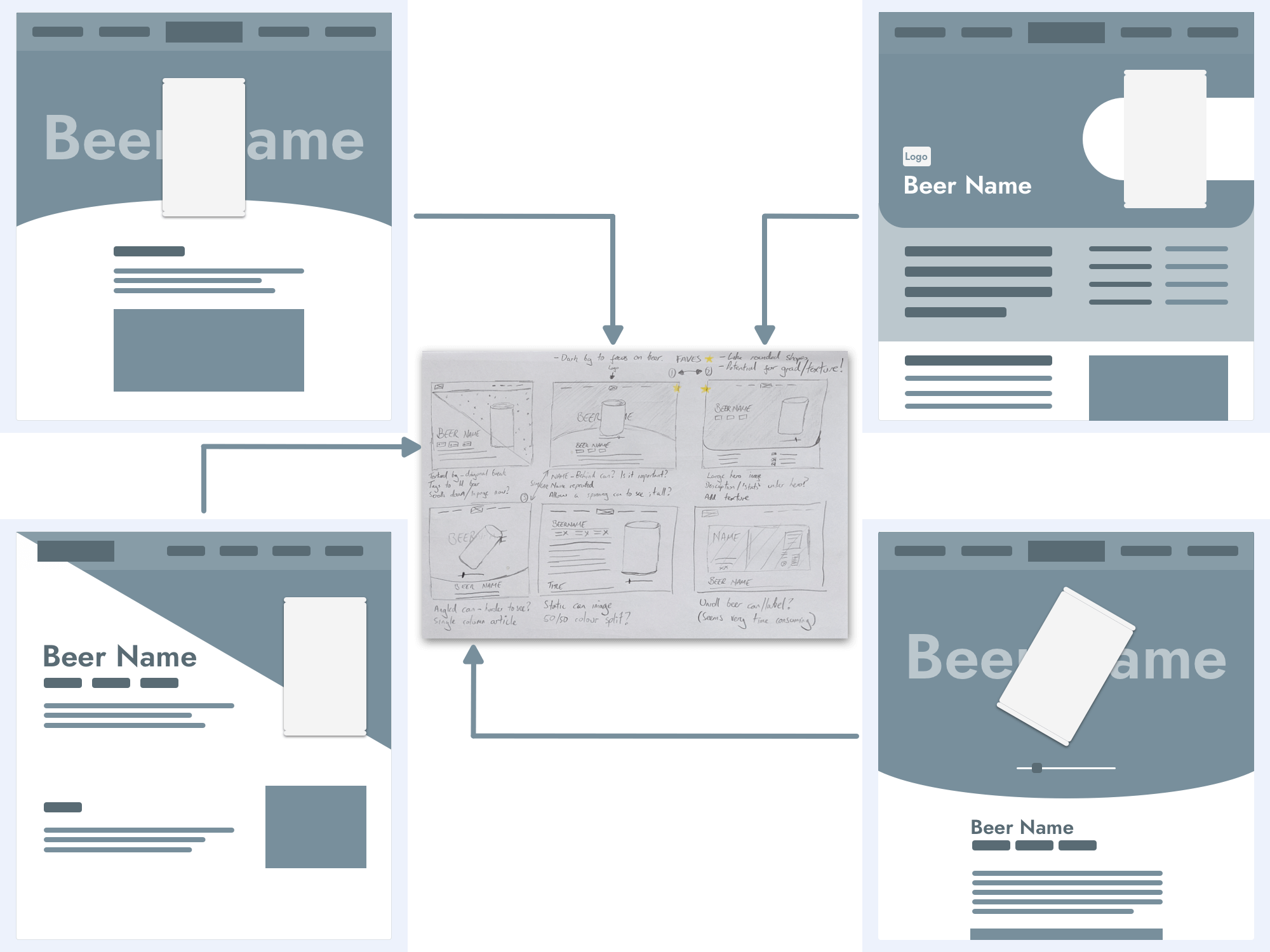
I decided to take pen to paper again at this point and begin sketching some ideas. I wanted to get a rough idea of what may work and aimed to identify information that may or may not be needed on the pages.
The idea of quick scribbles like this allows me to perform multiple iterations in minimal time. It also helps begin the process of creating more of a brand identity.
Brand identity
I decided to take pen to paper again at this point and begin sketching some ideas. I wanted to get a rough idea of what may work and aimed to identify information that may or may not be needed on the pages.
The idea of quick scribbles like this allows me to perform multiple iterations in minimal time. It also helps begin the process of creating more of a brand identity.
Low fidelity mocks
I felt at this point that the project was at a good point. And although not a huge step I decided to grab my favourite of the previous sketches and reproduce them in an ever so slightly better version.
This new version of the mockups helped me further understand how the final page may look. A few tweaks added here and I am strting to be very happy with the design direction.

Prototyping
I followed a slightly alternate route to what I would usually. I decided to go ahead and create a few prototypes that I could then try and gather some feedback on.
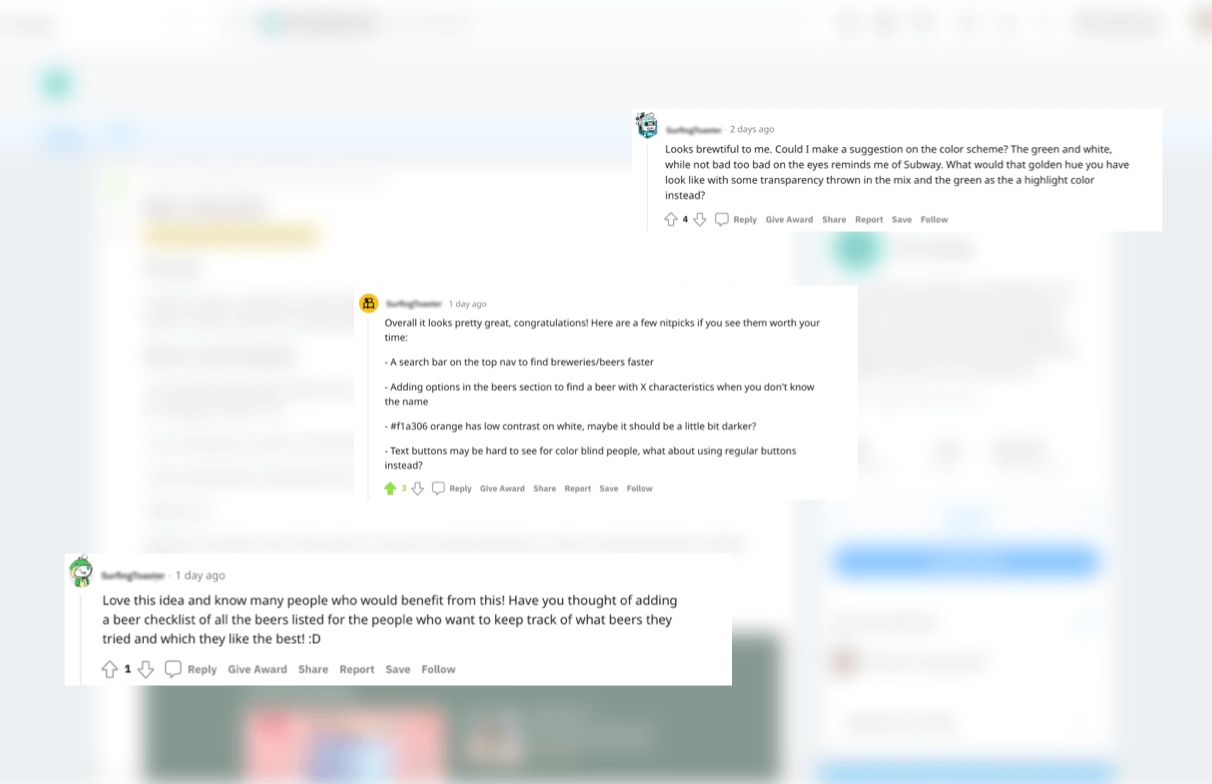
At this point I wasnt sure how I would go about getting some testing completed, or gather feedback. I didnt want to rely on friends and collegaues due to the risk of bias opinion. I opted to try reddit... Not a conventional approach and arguably not much better than asking friends and family as I dont know the background of those that respond.
Feedback
My approach of using reddit was not something I would usually do. It is not focused enough to gain true user insights and instead relies on the people commenting understanding the use case and having some design knowledge.
However, ignoring the above, the response from the unknown people reviewing my UI was positive. This was reassuring and also gave me some ideas for iterations.

Final mocks
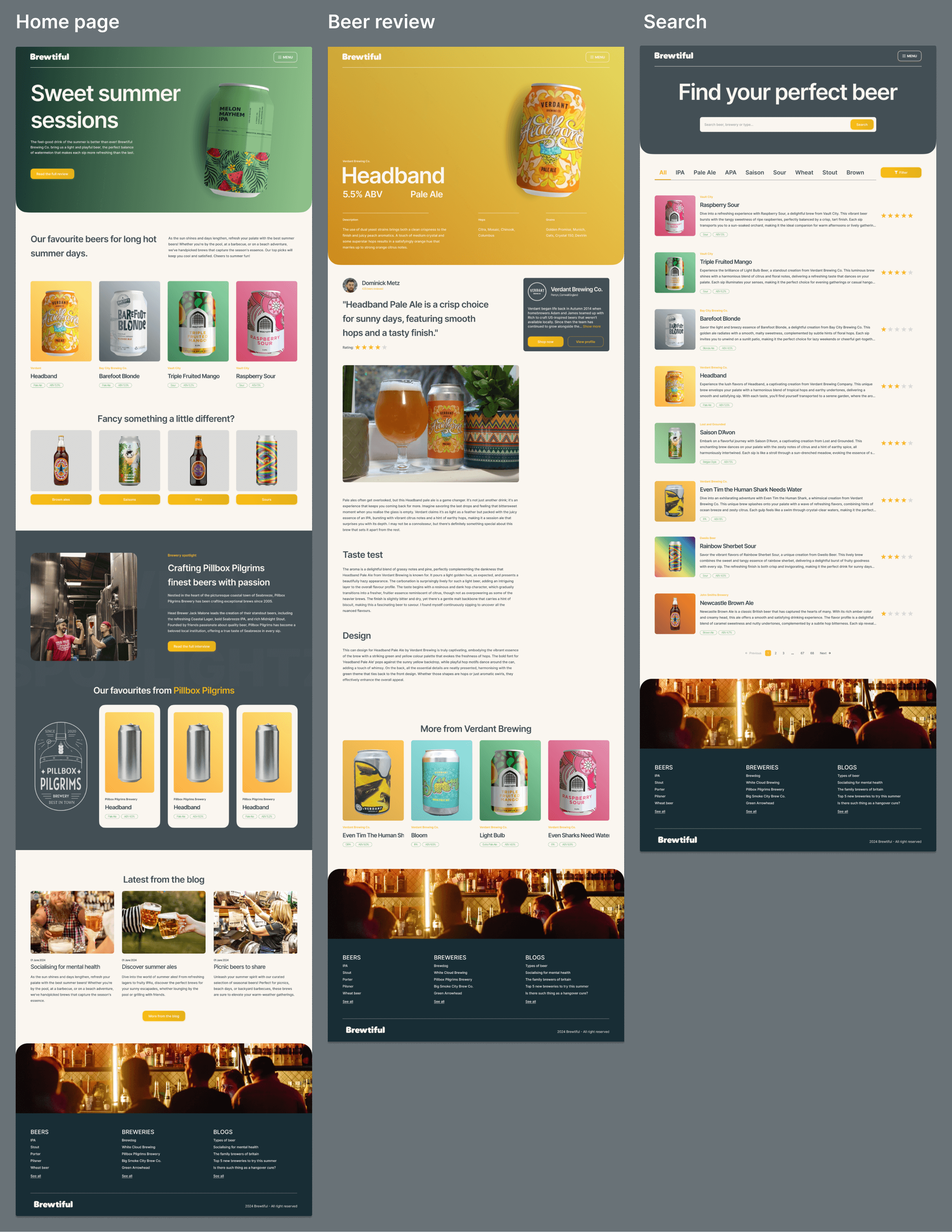
Armed with some feedback from the reddit community I decided to go ahead and make a few tweaks before settling on a design.

Project reflection
Being a personal project I am happy with where I have got to. I hope in the future to iterate on this further and maybe even take a dive into building this into a real life website.
The design process required a bit more discipline than other projects I have worked on as I had to find time around my work and social life. I think if I embark on a similar project in the future I will make sure to plan time each week to focus solely on the idea.